-

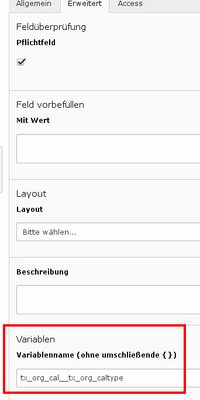
Responsive TYPO3-Frontend-Editing: Tabellen-Felder werden so bezeichnet: Tabelle, doppelter Unterstrich, Feldname. Zum Beispiel: tx_org_calendar__category. -

Responsive TYPO3-Frontend-Editing: Für Relationen zu anderen Tabellen hat das Frontend-Editing-Modul des Browsers Powermail um ein paar Felder erweitert.
Voraussetzungen
Wenn Du Daten einer TYPO3-Erweiterung mit dem TYPO3-Frontend-Editing verändern lassen willst, muss diese Erweiterung vorbereitet sein. Auch sollte die Bearbeitungsseite mit dem Frontend-Editing-Plugin und dem Powermail-Plugin eingerichtet sein. Beide Jobs erledigt der TYPO3-Integrator.
Konventionen
Zwei Konventionen müssen beachtet werden:
- Die Marker für die Tabellenfelder müssen dem Format entsprechen: Tabelle, doppelter Unterstrich, Feldname. Zum Beispiel: tx_org_calendar__category.
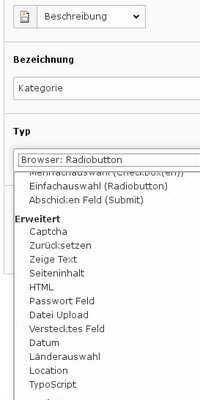
- Bei relationalen Verbindungen muss einer der vom Browser angebotenen Feldtypen genommen werden. Etwa "Browser: Selectbox" statt der Standard-Selectbox.
So funktioniert es
Du richtest wie gewohnt ein Powermail-Formular ein. Alles was Du beachten musst, sind die beiden Konventionen von oben.